Over the last 2 decades, Agile has grown to be possibly the most popular project management technique for software development. In order to adopt agile approaches like Lean, Kanban, and Scrum and produce high-quality goods and services more quickly, larger organizations can use the Scaled Agile Framework, which consists of a collection of best practices, procedures, and guidelines.
Relative locators in Selenium 4
 Jan 14, 2024
Jan 14, 2024 3 min read
3 min read
Each web element must be accessed independently with Selenium 3.0 because there is no way to locate a web element in relation to its neighboring elements. Relative Locators, commonly referred to as friendly locators, are a new locator type that Selenium 4 now offers. They let you identify elements in relation to other elements. One of the new features of Selenium 4 when compared with Selenium 3 is the presence of Relative Locators(Friendly locators). Relative Locators find a specific element regarding the position of another element. This approach is locating web elements by using natural language to describe the position of elements on a web page . There are 5 Relative locators in Selenium 4. Relative Locators are useful for elements with dynamic values, elements lacking unique attribute values, and applications that are unstable.
The relative locators are given below:
- above() identifies a fixed element or elements that are above it.
- below() seeks out an element or set of elements below a fixed element.
- near() locates an element or elements that are close to a fixed element.
- It locates an element or elements that are to the left of a fixed element using the toLeftOf() function.
- toRightOf() - This function locates an element or elements next to a fixed element.
The JavaScript function getBoundingClientRect(). is used to implement the relative locators in Selenium 4.0. This function is used to retrieve the attributes of elements such as right, left, bottom, top, and others that have been searched. The placement and size of components on the webpage are determined by this.
Relative locators can be imported using:
import static org.openqa.selenium.support.locators.RelativeLocator.with;
Syntax:
driver.findElement(with(By.tagName("input")).above(Companyname));
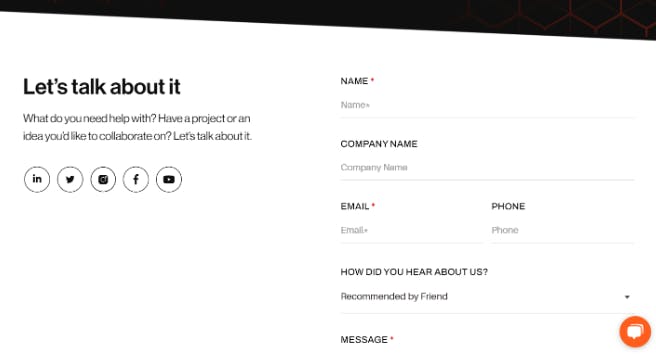
A sample of the relative locators is shown below using the contact page.

- above()
The above() locators find an element or elements located above a fixed element. The below code will locate and enter the input in the Name field above the Company Name.
WebElement companyName = driver.findElement(By.xpath(“//input[@placeholder='Company Name']”));
WebElement name = driver.findElement(with(By.tagName("input")).above(companyName));
name.sendKeys("Test Name");
- below()
The below() locators find an element or elements located below a fixed element. The below code will locate and enter the input in the Phone field below the Company Name.
WebElement phone = driver.findElement(with(By.tagName("input")).below(companyName));
phone.sendKeys("1234567890");
- toRightOf()
The elements or elements located to the right of a fixed element are located. The below code will locate and enter the input in the right of the Phone field.
WebElement email = driver.findElement(with(By.tagName("input")).below(companyName).toRightOf(phone));
phone.sendKeys("test@email.com");
- toLeftOf()
It finds an element or elements located to the left of a fixed element. If we locate the xpath of the Email field, then we can also locate the Phone field.
WebElement email = driver.findElement(By.xpath(“//input[@placeholder='Email*']”));
WebElement phone = driver.findElement(with(By.tagName("input")).toLeftOf(email));
phone.sendKeys("123456789");
- near()
The element that is at most 50px away from the specified element is located by near(). We can locate the Name field by locating the name label.
Conclusion
Relative locators in Selenium 4 are an interesting advancement where automation testers can access nearby web elements with fewer lines of implementation. We can chain the relative locators if needed. Relative Locator methods explained above do not work with overlapping elements. But the features may change in further releases.
More blogs from Alfina K M
Subscribe to our Blog
Stay up to date on the latest trends, emerging tech, launches and much more